
Creare la versione mobile di un sito web
Creare la versione mobile di un sito web
Ti domandi come creare la versione mobile di un sito web? Stai leggendo l’articolo giusto.
In breve, hai tre possibilità:
- Usi un CMS (tipo WordPress)? Cambia tema, senza bisogno di programmare.
- Adatta il tuo sito a tutte le risoluzioni, tramite le media queries (layout liquido).
- Crea, da zero, una versione apposita del sito per cellulari
 Premessa: non è necessaria nessuna conoscenza precedente su come adattare i siti web per il mobile per procedere nella lettura di questo articolo.
Premessa: non è necessaria nessuna conoscenza precedente su come adattare i siti web per il mobile per procedere nella lettura di questo articolo.
Cambiare tema (solo se si usa un CMS)
Se utilizzi un CMS come WordPress ti basterà scegliere il giusto tema per adattare il tuo sito anche per i cellulari/tablet. Attenzione: scegliere il giusto tema non è affatto facile.
Affidati a un negozio di temi affidabile che offra garanzie e la possibilità di provare il tema in “live preview” (ovvero di navigare su un sito con il tema installato). Il negozio che ti consiglio è ThemeForest.
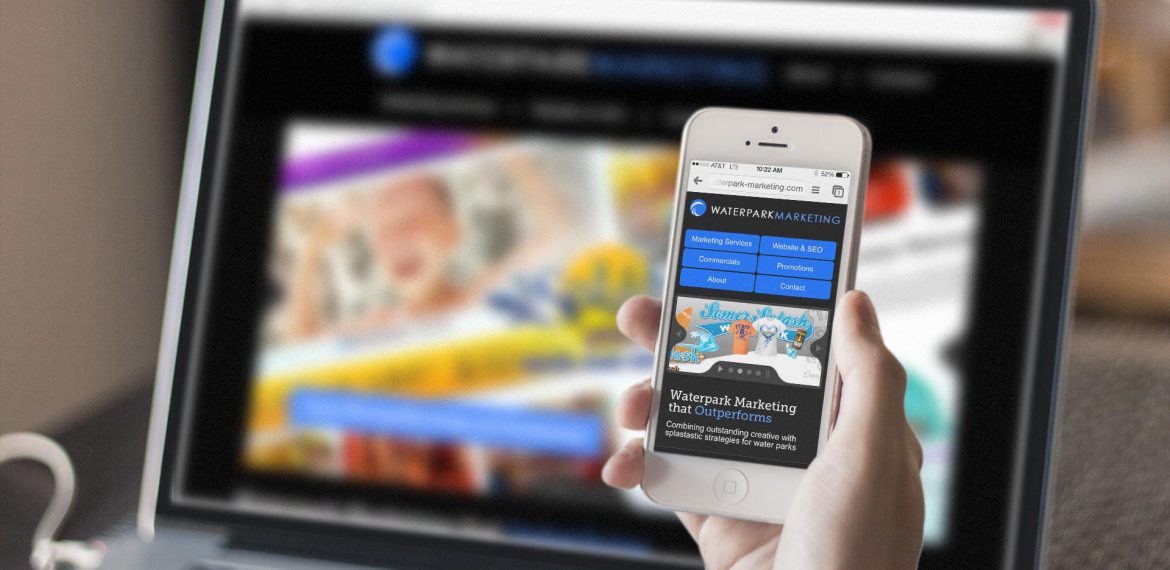
Non limitarti a provare la live preview solo dal tuo PC, provala anche dal cellulare: potresti scoprire problemi di scrolling e/o di velocità di caricamento.
Ad ogni modo tutti i venditori su ThemeForest offrono supporto sul tema acquistato per 6 mesi (estendibile) e se il supporto non viene fornito o il tema non è come si presentava è possibile essere rimborsati.
Indeciso su quale tema WordPress puntare? Eccoti qualche suggerimento in base alla categoria:
Sito da zero o versione dedicata al mobile?
Se non usi WordPress e sei un programmatore è necessario fare qualche riflessione in più.
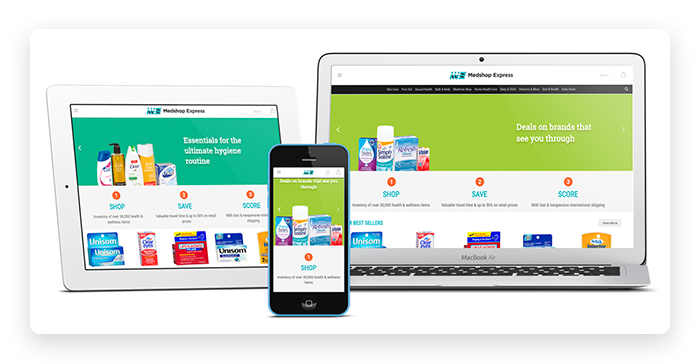
La concezione di un sito desktop è completamente differente da quella di un sito per dispositivi mobili: separando di netto le due cose è possibile ottenere risultati di qualità più elevata. Anche solo per il PC è comunque obbligatorio supportare molte risoluzioni (motivo per cui le media queries sono in ogni caso fondamentali).
Anche dal punto dei vista dei costi – in linea generale – realizzare una versione dedicata al mobile è più conveniente. In realtà questo però dipende dall’impostazione attuale del sito.
All’atto pratico, dove mettere le mani nel codice?
La prima cosa da fare è utilizzare il meta tag viewport per ogni pagina del vostro sito web, in questo modo il vostro sito sui dispositivi mobili verrà visualizzato utilizzando una larghezza in pixel coerente con le dimensioni del dispositivo (ignorando quella che è la reale risoluzione).
Un esempio pratico? I nuovi smartphone top di gamma hanno risoluzioni 4K. Noi però vogliamo che il sito venga visualizzato come se lo schermo abbia una larghezza in pixel molto inferiore, indipendente dalla risoluzione, coerente con la reale dimensione del display.
Possiamo tramite PHP o Javascript rilevare se il sito è stato visitato da un dispositivo mobile, di seguito ecco come fare: clicca qui.
Possiamo dunque reindirizzare eventualmente l’utente su un’altra pagina creata per chi naviga da smartphone.
Per imparare in modo definivo a realizzare siti web compatibili con dispositivi mobile potete affidarvi a una (o entrambe) delle seguenti risorse:
– Guida su HTML.it
– Libro manuale consigliatissimo, davvero completo e semplice da seguire
Link alla discussione ufficiale sul forum.
